Back in July I wrote about an RFID location based enquiry tracking system (DoDeDoDo) and two months later I’ve moved on from prototype to production and they are working relatively ok. There are some bugs to work out before I present a new write up and I’ve modified the code slightly to make it easier to troubleshoot and added an LED because blinky lights are awesome. In the meantime I created a locally hosted, web based solution for staff in the workroom that I’m pretty happy with and wanted to share.

DoDeDoDo Web
Prep
To set up DoDeDoDo Web you’ll need to follow setup steps 1-4 on my original post, it’s exactly the same for the hardware and web versions which is really handy. Once you have a Google Form, attached spreadsheet, Pushing Box devID, and actions setup you’re ready to go.
Now, you could just link staff to the Google Form and get staff to fill it out (use radio buttons to make it easier) and you’re done, you don’t even need a Pushing Box account. However, if like me, you’re working in an organisation that blocks access to Google Drive you’ll need a handy work around.
Implementation
I’ve shared the HTML and CSS files over on my GitLab account to make it super easy. Download and save the two files into a local shared directory if you want all staff to access the same web page. Alternatively I guess you could save the files to each local PC if you don’t have a shared directory.
Note: I’ve tried to make this as easy as possible to implement in even the most locked down IT environments (YMMV). There is an IE only version and an ‘all other browsers’ version. The latter uses a fetch() call that IE doesn’t recognise however it’s a much better system to use (thanks Hugh!). If you can only use IE you’ll need to follow these instructions to disable CORS for your Local Intranet zone, which isn’t ideal but it’ll work. Chrome, FireFox etc. users can just save the other file, make the adjustments below and click away.
Localisation
The DoDeDoDo system is setup for the reporting requirements of the State Library of WA as such we’re tracking five different query types:
- Reference
- Technical
- eResources
- Community
- Other
You can change these easily at the prep stage; just remember to change them in the DoDeDoDo.html file before going live otherwise your forms won’t work.
DevID
Replace <devID> with your Pushingbox Device ID in each of the five fetch calls (or $.get calls in the IE only code).
http://api.pushingbox.com/pushingbox?devid=<devID>&query=Reference&node=Phone&branch=<library>
Node
As I’m using both physical and web versions in the same spreadsheet I’ve used the node=Phone to differentiate between physical and web. If you’re only implementing the web version you can remove this entirely or change it to something more meaningful ie. departments, or floors? Just remember to change it in the prep stage.
Branch
I want to know which branch the enquiries were made at as I have to report on each branch separately. Put whatever branch name you setup in the prep stage in the <library> space.
Favicon
I made a little favicon for my page and saved the images in the local folder. You can do the same or just delete/comment out these lines:
<link rel="icon" href="favicon.ico" />
<link rel="icon" type="image/png" href="favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="favicon-16x16.png" sizes="16x16" />
Logo
To dress it up a bit I added our library’s logo to the bottom of the page. You can put your own logo in the web page’s folder and save it as ‘Library_Logo.jpg’ and it’ll appear. Alternatively, delete/change to your heart’s content.
<img src="Library_Logo.jpg" alt="Library Stats Tracker" style="width:100%">
CSS
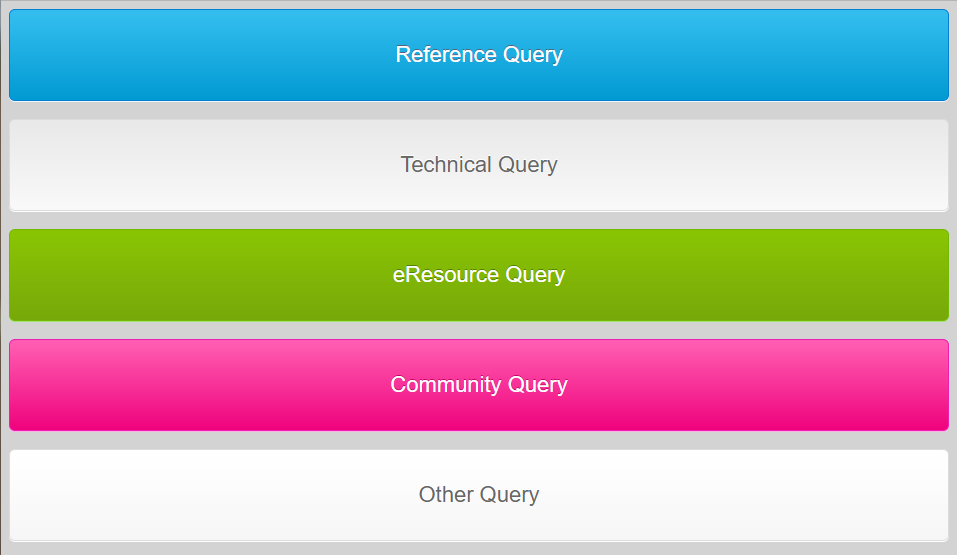
I’ve made some garish buttons that are colour coded to the physical boxes I’ve 3D printed. You can edit the CSS to make any changes you want. I make no apologies for the terrible colours.
Click
If you’ve been able to follow my instructions (tweet or toot me if you can’t and I’ll try and help) you should now have a folder on a shared drive with a html and a css file saved there, and possibly a logo image. All you need to do now is open the html in your chosen browser and click away. Done!
It was actually much easier than I first thought to setup a web version of this and I think it works quite well with the physical RFID version. You can customise this code to record a lot of different reference stats, just keep it simple.
Output
I’ve setup a separate worksheet on my Google Sheets page to allow me to easily record the data collected in the library’s official stats spreadsheet. I’m still working on a way to get it to email me so I don’t need to log onto the Sheet every month but it’s not a huge problem, I’m just lazy.
As it took me several hours to come up with the formula I’ll provide it to you here. Again, modify the terms to match yours but it should only take a few minutes to setup instead of the hours I spent.
=ARRAYFORMULA(COUNTIFS(month('Form Responses 1'!A2:A),#,'Form Responses 1'!B2:B,"Reference",'Form Responses 1'!D2:D,"<library>"))
Change the # to reflect the month you want to display ie. September = 9, and <library> to reflect the branch.
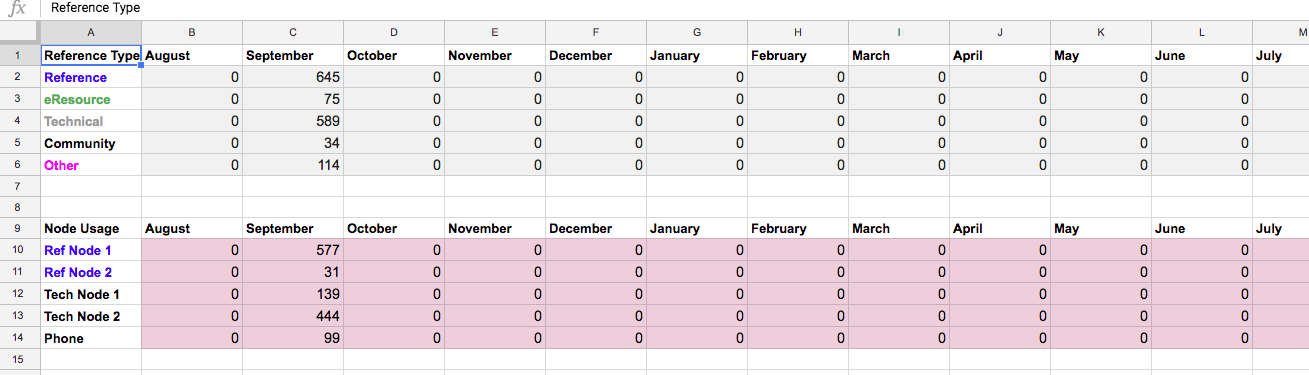
 Shows how I've arranged my monthly count.
Shows how I've arranged my monthly count.
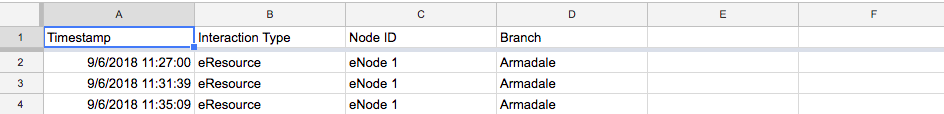
 How my raw stats come across to give you reference to the columns in the formula above.
How my raw stats come across to give you reference to the columns in the formula above.
Feedback is always welcome but hopefully this is an easy way for those who don’t want to invest in hardware to start recording stats. Keep an eye on this blog as I hope to have the hardware side sorted out in the next month or so and I’ll post up the final code and all the tips and tricks I’ve worked out so you don’t have to.
Build, enjoy, and remember “muffins are for customers”.